VS Code + Emmet
If you’ve spent any amount of time programming, you will learn quickly to enjoy a particular editor or IDE. The great part of Visual Studio Code is that you can extend it in ways that you’d never believe sometimes. Emmet is just one of those ways.
Emmet might be the coolest extension I’ve seen. The ability to expand a sequence of characters into actual HTML or CSS is incredibly nice – especially once you get into the habit of using it.
Contents
HTML5 Boilerplate
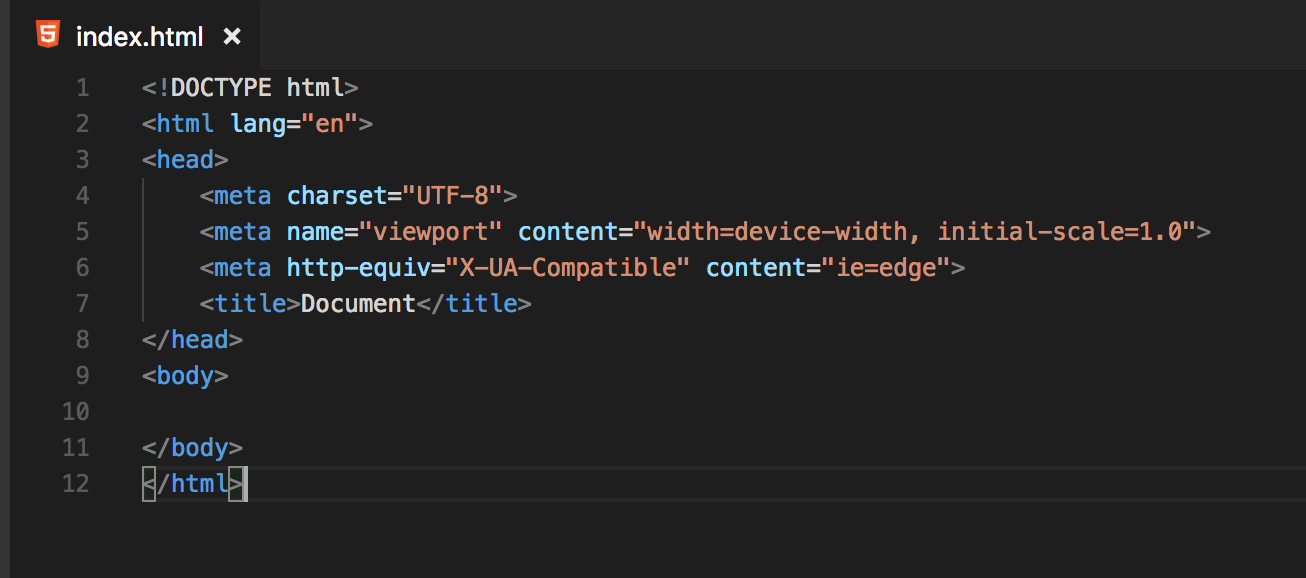
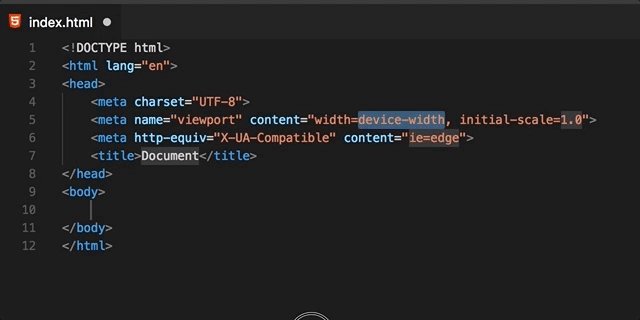
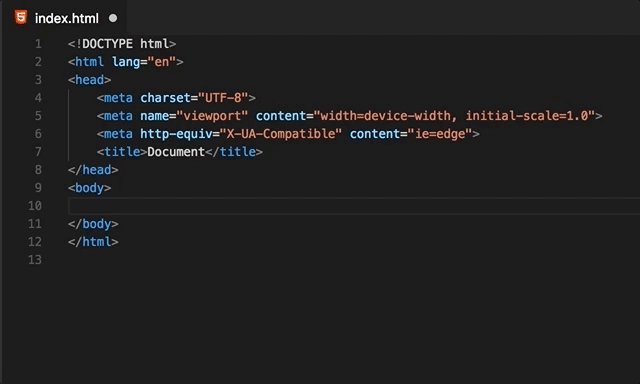
Take this for example:
Just some boilerplate HTML5 setup syntax.
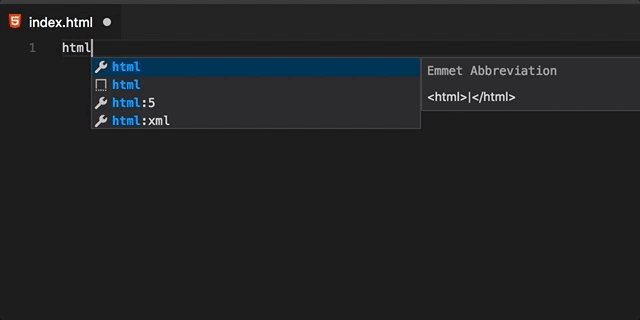
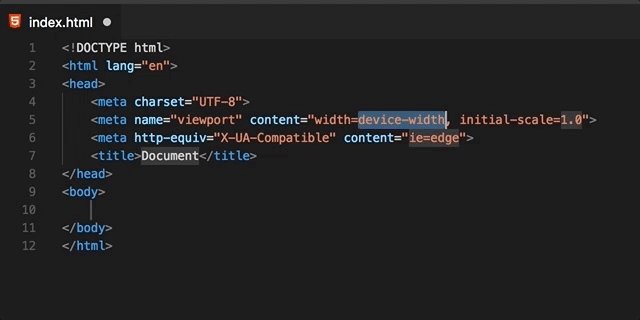
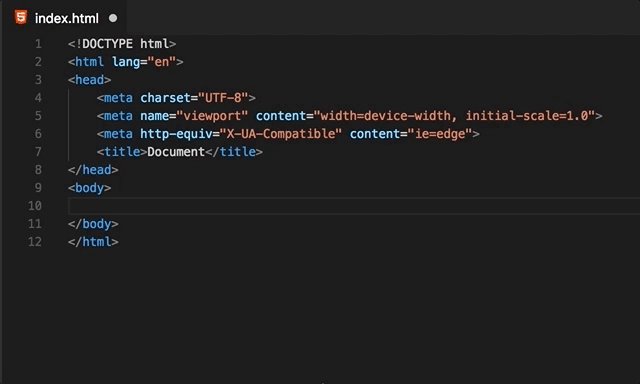
Believe it or not, you can very quickly create this with 6 characters and a ‘tab’ – ‘html:5’, tab
Check it out:
Very cool!
Tag Multiplication
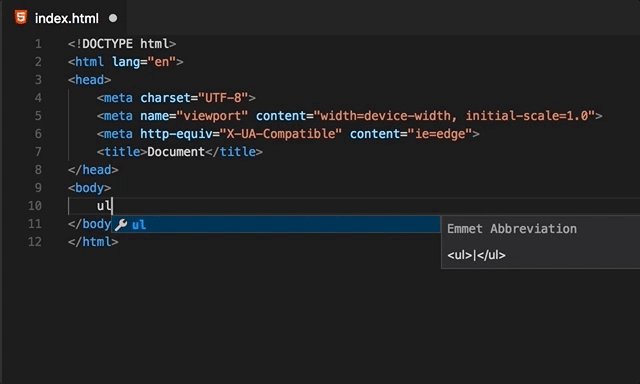
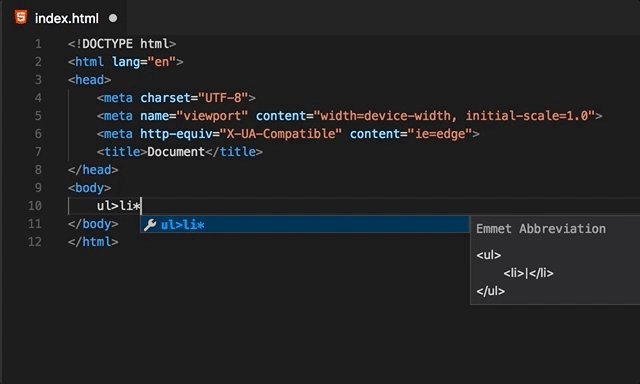
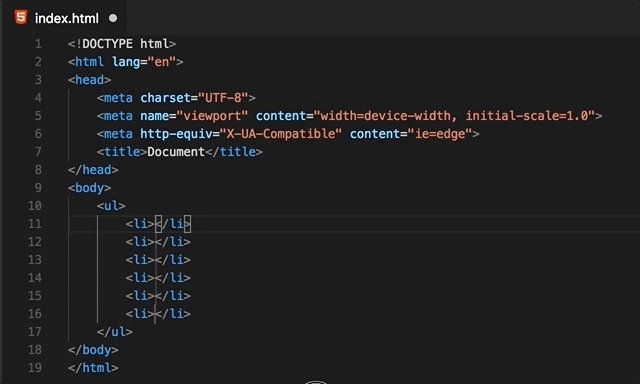
The power of Emmet really comes into play when you’re looking to create an expansion of some slightly more complex html. For instance, what could be a common scenario is to have a list with many list items in it. Doing this again requires very little work:
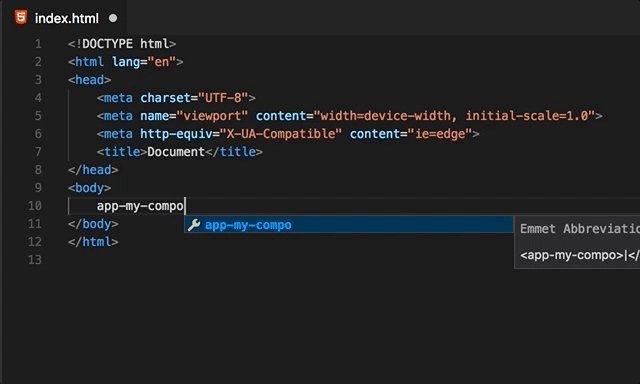
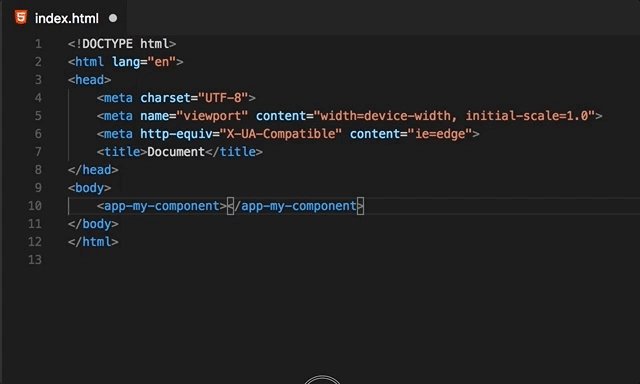
Custom Tags
It even works for custom HTML tags, which is especially nice when working with a front end framework like Angular, React or Vue:
This extension is just extremely flexible.
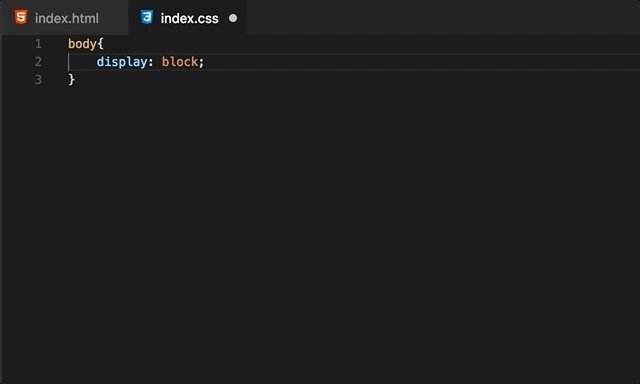
CSS
Another area that you can utilize Emmet is with CSS files too.
Just incredible how well it speeds up boilerplate syntax.
Cheat Sheet
There are so many shortcut sequences that it’s quite overwhelming to say the least, but to get it down you will be crazy efficient. Check out the entire Emmet cheat sheet here: https://docs.emmet.io/cheat-sheet/
Conclusion
One of the most important parts of development unfortunately (or fortunately?) requires us to create a lot of the same exact code/syntax with very similar constructs all the time. Being able to be more efficient when working with that boilerplate set will allow you to spend more time working on solutions – a win for everyone. If you get a chance, I highly recommend seriously using Emmet. You won’t regret it.